@ErwanEL Web Dev
Lemot
@ErwanEL Web Dev
Lemot
La palabra del día en Francés
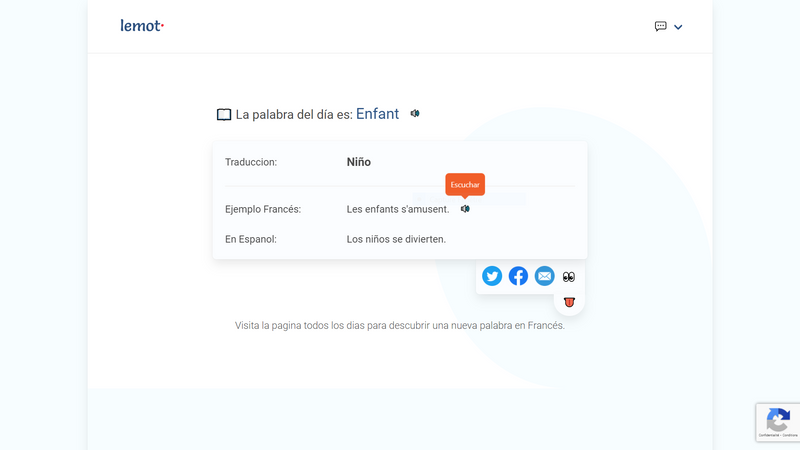
Lemot est un projet visant a suggérer à un public hispanophone un mot en Français chaque jour.
Caractéristiques
Un mot, sa traduction, un exemple d'usage traduit, puis la prononciation en Français.
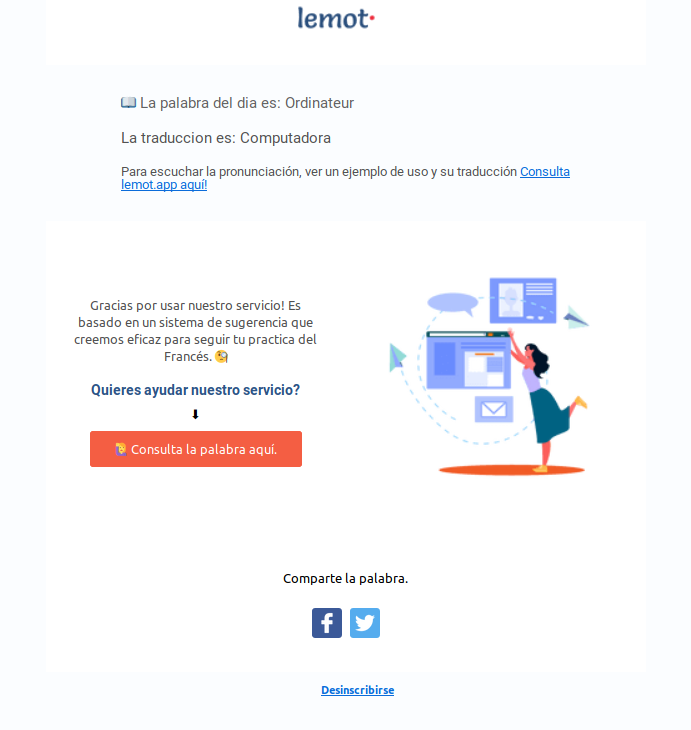
L'utilisateur a la possibilité d'inscrire son adresse mail et pouvoir recevoir chaque jour un email avec le mot géneré par l'application.
Il a aussi la possibilité de partager le mot du jour à travers certains réseaux sociaux et par courrier électronique.
Les services et technologies utilisées pour le projet:
- Gatsby Js
- Bulma
- Netlify
- Netlify functions
- Bitbucket
- Mailgun
- Mjml
- Responsive voice
- Google recaptcha v3
GatsbyJs
GatsbyJs est utilisé pour générer la page. A partir d'une liste de mots, gatsby choisi un mot à chaque build puis crée la page avec ce mot.
Bulma
Framework css, pour les styles et layouts.
Netlify
Pour construire et déployer le gatsby.
Netlify functions
Pour gérer les parties qui nécessitent un backend. L'inscription au formulaire ainsi que l'envoie de mail à la liste d'utilisateurs inscrits.
Bitbucket
Pour l'organisation du projet ainsi que pour le build automatique chaque jour via une pipeline.
Mailgun
Permet la création, gestion et envoi des email ainsi que la liste d'utilisateur.
Mjml
Langage de templating pour les mails basé sur un système de composant.

Responsive voice
Permet la prononciation du mot et de son exemple sur la page.
Google recaptcha v3
Pour tracker les requêtes suspectes du formulaire sans embêter l'utilisateur.